My favorite lightweight markup language is reStructuredText [1]. Unlike XML/HTML, a lightweight markup language is more human-readable, while it still preserves some basic abilities of expressing hyper-text content. This article (and also the blog) is written in reStructuredText. Though not as famous as Markdown [2], reStructuredText, in my opinion, is more feature-rich and extensible. The official Python document [3] is written in it, with the help of Sphinx [4], the documentation generator, powered by the lower-level reST engine, docutils [5].
Usually documentation generators are used by code projects to generate accompanied references and tutorials. However, thanks to the versatility of Sphinx, we can also keep our personal diaries with it! Here I'm gonna show how one can keep multiple diaries at the same time via a single Sphinx project.
Quickstart
First thing to do is to make sure sphinx is installed on your machine. In Archlinux, it is simply:
Then we can make use of the quick start tool to create a template documentation project:
This will start a wizard which asks several questions about the preference of your project. Suppose you mostly follow the default settings, the project directory diaries/ will end up like this:
>> cd diaries/ ** 02:28:50 /t/diaries ymf@Pixelbook ** >> ls -l total 16 drwxr-xr-x 2 ymf ymf 40 Jun 22 02:28 _build -rw-r--r-- 1 ymf ymf 4723 Jun 22 02:28 conf.py -rw-r--r-- 1 ymf ymf 449 Jun 22 02:28 index.rst -rw-r--r-- 1 ymf ymf 607 Jun 22 02:28 Makefile drwxr-xr-x 2 ymf ymf 40 Jun 22 02:28 _static drwxr-xr-x 2 ymf ymf 40 Jun 22 02:28 _templates
Here, we can include our reST files in index.rst, each keeps track of one diary. In index.rst:
As you might have guessed, we should accordingly add two reST files life.rst and research.rst to our project directory. In life.rst:
In research.rst:
Finally, try to build your diaries:
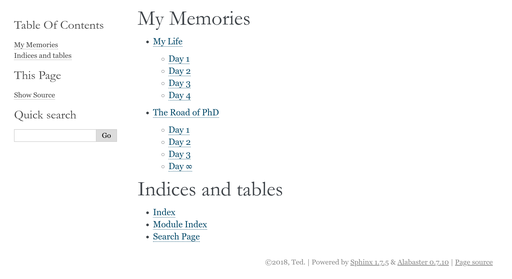
This command shall generate HTML output to _build/html directory. Open the browser to see the compiled diaries:

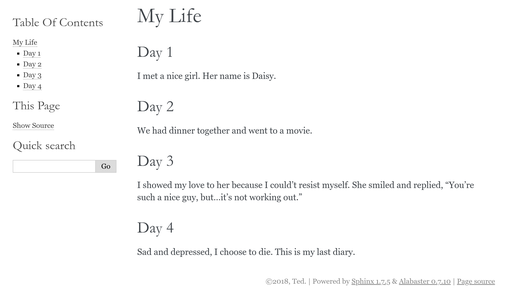
The link of "My Life" leads to the diary content:

Hacking
So far so good. The idea of using sections as diary entries is not bad because there won't be too many entries for a browser to handle: imagine you write 10 entries per day, and do it for 100 years, the total number of sections will only be 365,000, which can be easily rendered by modern browsers (I suppose). Scalability won't be a real issue if only for diary purpose. If it will, just partition your diaries into multiple files, according to years, for example.
However, the inconvenience of keeping diaries this way is about the order of sections. One tends to append new writing at the end of the reST file instead of prepending it to the beginning. However, docutils will render the sections according to their order of appearance in reST, which makes sense for an article with only few sections, but not quite so for a diary that "misuses" sections. Naturally, we'd like to see our latest entry at the top of the page instead of scrolling all the way to the end of the page to see it. Luckily, there is a way of reordering the sections both in text and in the table of contents. Add the following code to the end of your conf.py:
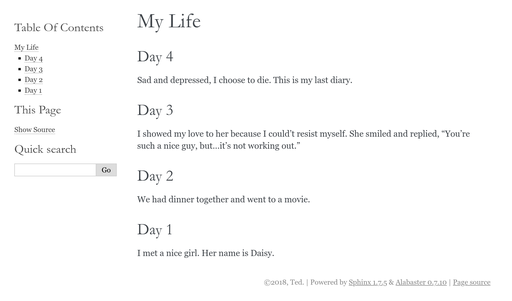
The sections are reversed as expected with the hack:

| [1] | http://docutils.sourceforge.net/rst.html |
| [2] | https://daringfireball.net/projects/markdown/ |
| [3] | https://docs.python.org/3/ |
| [4] | http://www.sphinx-doc.org/en/master/ |
| [5] | http://docutils.sourceforge.net/ |

